Flutter BLoC

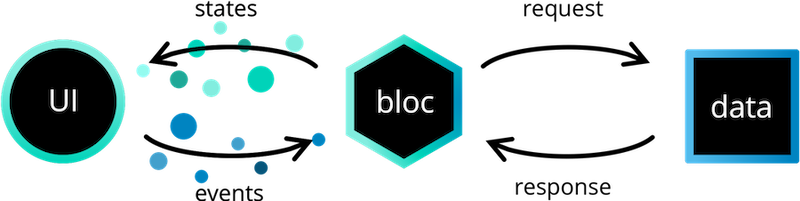
最近在又又又开始重构我的Flutter项目😇,继上次堆代码把功能实现了然后代码越写越复杂耦合越来越严重💀,于是我决定短痛,推了重写(这次我一定设计(chao)一个好的架构并维护好它💪)。先从业务逻辑和UI组件的结偶下手,决定用这个👉BLoC (Business Logic Components) 模式,BLoC的哲学就是app里的所有东西都应该被认为是事件流:一部分组件订阅事件,另一部分组件则响应事件。BLoC居中管理这些会话。Dart甚至把流(Stream)内置到了语言本身里。这个模式最好的地方就是你不需要引入任何的插件,也不需要学习其他的语法。所有需要的内容Flutter都有提供。
PS:学起来有点难 😭。
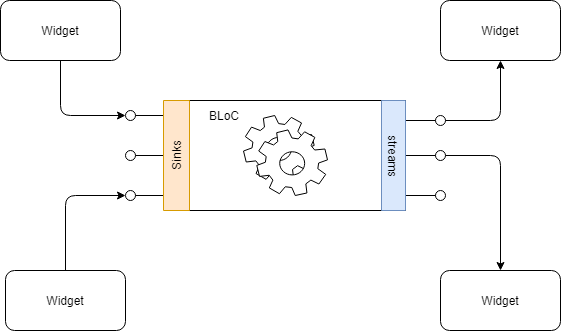
- 小部件通过Sinks向 BLoC发送事件。
- BLoC 通过流通知小部件。
- BLoC 实现的业务逻辑与他们无关。
这样可以使业务逻辑与 UI 的解耦,这样我么就可以:
- 我们可以随时更改业务逻辑,对应用程序的影响最小,
- 我们可以在不影响业务逻辑的情况下更改 UI,
- 现在测试业务逻辑要容易得多。
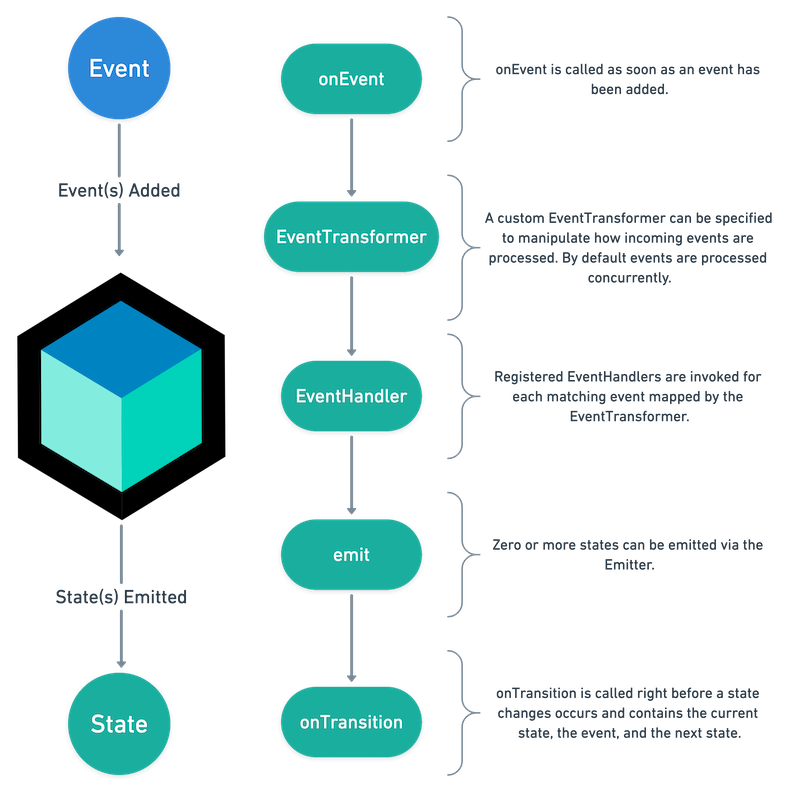
同时现在也已经有非常受欢迎的Flutter_bloc来支持你实现这个模式:
评论
0/500
No comment
Twikoo Management Panel
Password